前言
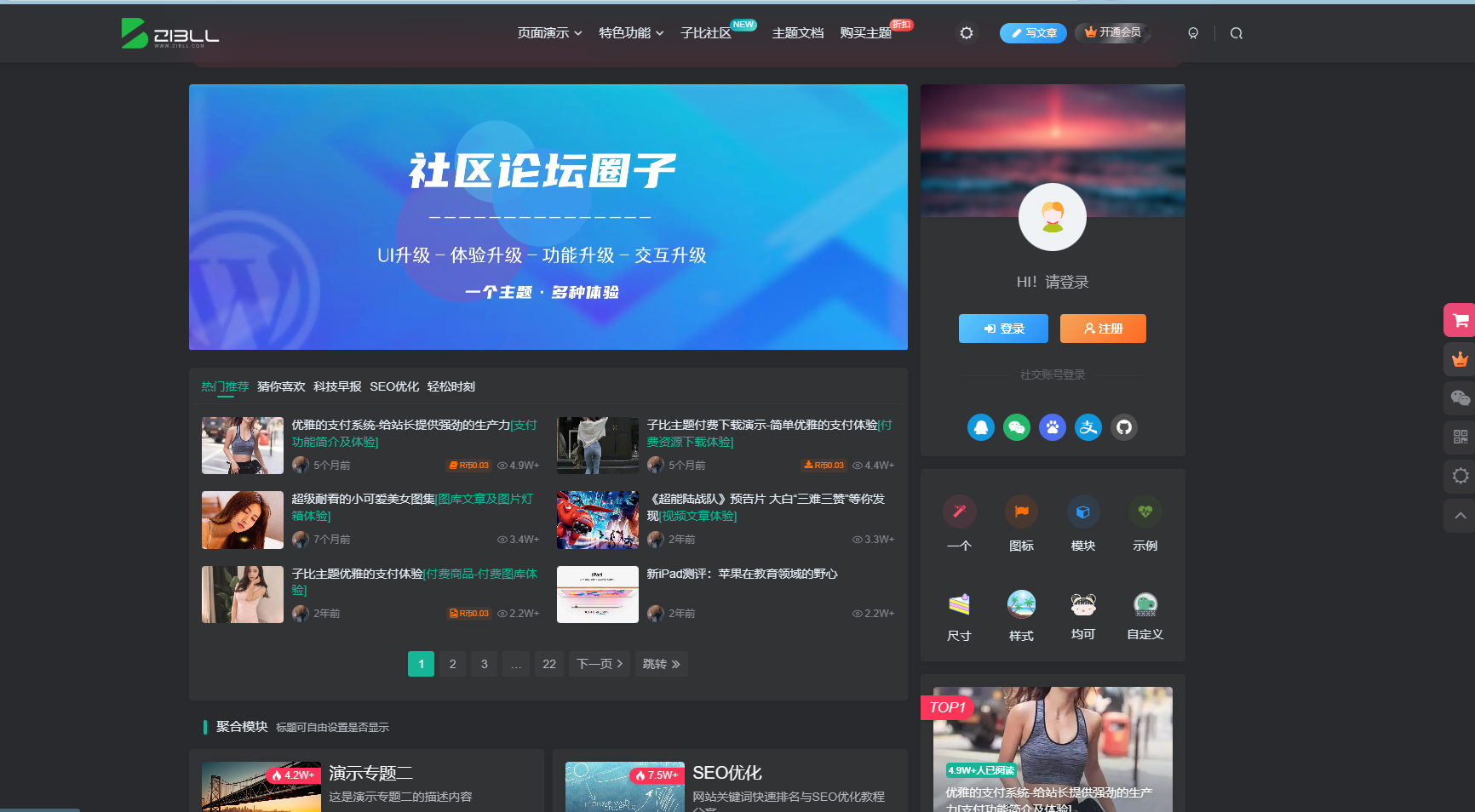
- 网站全体变灰主要在用于哀悼缅怀烈士和悼念日使用,国家公祭日等等
- 勿忘历史勿忘痛


使用教程:
也很简单,只需要在两个文件中添加一行代码就可以实现,具体演示效果可以查看上方截图的效果
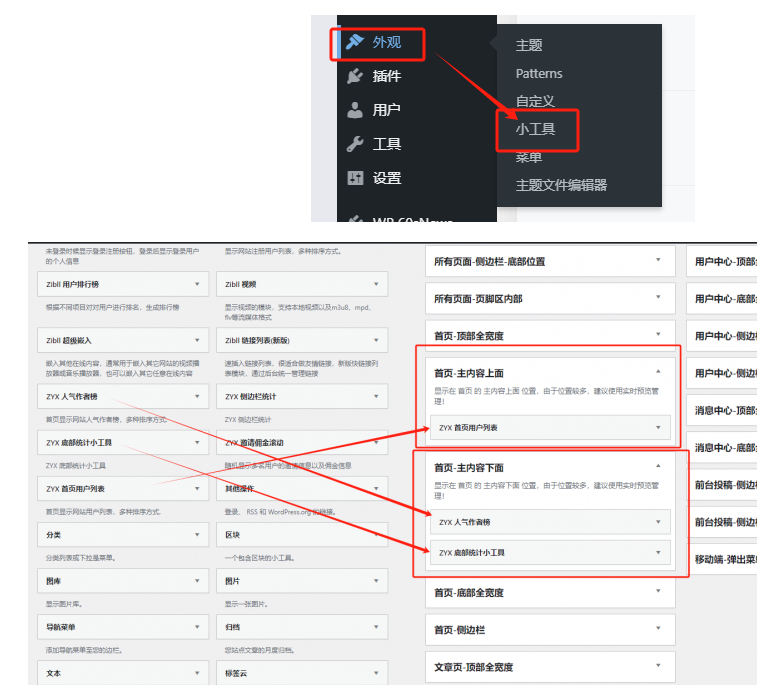
1、后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的代码添加到里面
其他网页或者主题直接在 foot 或者 head 文件底部添加即可,记得添加引用即可如
<style type=”text/css”>此处中间添加 css 代码样式</style>
CSS 样式代码:
样式一代码:推荐使用
第二种样式代码:
第三种样式代码:
© 版权声明
THE END





![[PC]死宅天使与奇怪的家 v1.4典藏版(官中无码)-UTU社区](https://utu.cc/wp-content/uploads/2025/08/20250819150034684-image-800x451.png)




















暂无评论内容